
PARA USUÁRIOS SURDOS
Poderíamos imaginar que usar ícones para conduzir a navegação dos surdos na web seria ideal e suficiente. Ainda, que valorizar o visual atrairia a atenção desse público para observar detalhadamente os desenhos dos botões e que os surdos teriam facilidade em compreender as funcionalidades. Também se poderia supor que os surdos se sentiriam prestigiados com isso.
Mas em qualquer trabalho de design que tenha como foco o usuário, não se deve imaginar como o público-alvo se sentiria: é necessário observar, analisar e considerar o que realmente ele faz, como faz e como se sente ao usar o produto ou sistema de informações.
Também existem recomendações que podem ser usadas como norteadoras para os trabalhos de design. Várias pesquisas abordam o desenvolvimento de ícones e incluem orientações para a acessibilidade.
Como exemplo temos as recomendações de:




Entretanto, essas são orientações gerais e, mesmo que abordem a acessibilidade, não são suficientes para garantir uma navegação eficiente, eficaz e satisfatória para o público surdo.
Geralmente, quando se referem ao design de ícones, as preocupações de acessibilidade se direcionam mais para os cegos. Assim, os surdos continuam enfrentando problemas para navegar e para encontrar o que procuram na web, porque sua forma de perceber e organizar mentalmente as informações é diferente da dos cegos e, também, é diferente da maioria dos usuários, que utilizam o texto escrito para se orientarem.
Selecionamos algumas pesquisas que se referem ao desenho de ícones com foco em usuários surdos e resumimos algumas dicas.
Os ícones podem servir para diversas funções e são muito importantes para a comunicação visual. Podem servir para atrair a atenção, informar, advertir dos riscos, motivar, conduzir a navegação. Abordamos aqui os ícones funcionais, aqueles que conduzem a navegação do usuário, que possuem links ou que ao serem acessados fazem acontecer alguma coisa.
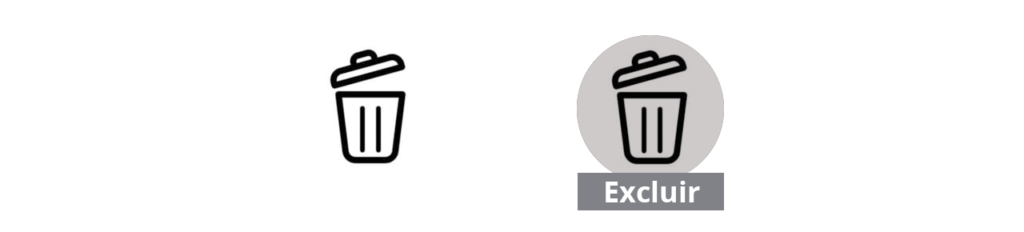
Por exemplo, o ícone lixeira.

O Google, no Material.io, recomenda que:
Quando o ícone ou imagem em um botão tem uma função específica, adicione uma tag alt explicando sua função com um verbo de ação, não com o nome do ícone.
Sendo assim a lixeira não deve ser indicada com a palavra “lixeira”, mas com a informação do que ocorre ao clicar nela: “excluir”. É uma orientação muito importante, entretanto recomenda-se considerar que a maioria dos surdos tem dificuldades para ler textos escritos. É muito difícil aprender a ler em português se não houver relações com os sons e se a língua natural for outra (Libras).
Para compreender melhor o problema enfrentado pelos surdos, que utilizam a língua de sinais e não compreendem bem o português escrito, observe como pode ser difícil navegar em um website com língua diferente da sua língua nativa. Imagine também que o Google não seja capaz de traduzir os textos, assim como não traduz para as línguas de sinais.

Por isso as imagens devem ser muito objetivas, como mostra a pesquisa do surdo Marcelo Amorim (2012). O estudo afirma que o uso de estilos de interação baseados em ícones minimiza as dificuldades de acesso às informações pelos surdos, mas ressalta que se o texto não for compreensível, o desenho dos ícones deve ser muito bem trabalhado para informar adequadamente sua função. Para chegar a essa conclusão, além de estudos teóricos, foi construído um protótipo, por um designer também surdo, e foi feita uma análise da navegação dos surdos.
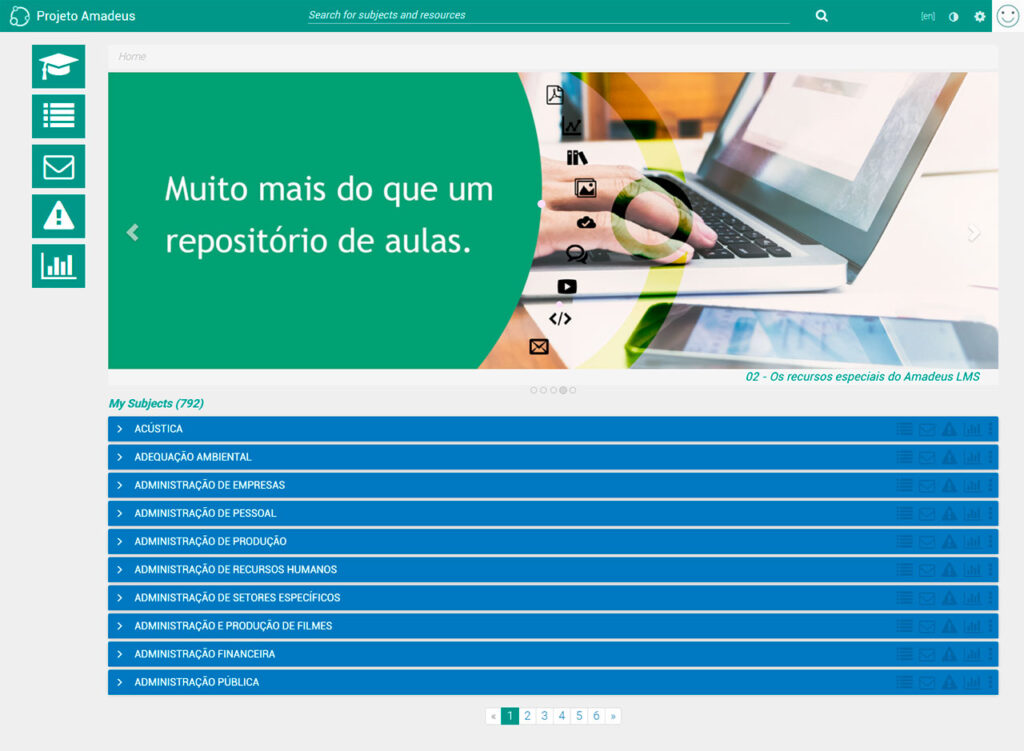
A plataforma Amadeus, que oferecia apenas links com textos, foi adaptada para o uso de ícones.

O estudo chamou a atenção para um aspecto importante na forma de navegação dos surdos durante os testes que solicitavam a execução de tarefas. Aproximadamente metade dos usuários ficou navegando o ambiente todo, adquirindo conhecimento sobre ele. Isso inclusive dificultou um pouco a validação dos dados, porque os usuários atingiram as tarefas seguintes antes das primeiras.
A organização cognitiva dos surdos, ou seja, como guardam e recuperam as informações em suas memórias, é diferente da dos ouvintes que se guiam pelo texto escrito.
A pesquisadora Inmaculada Fajardo, e alguns colegas, fizeram também pesquisas importantes nessa área e observaram que enquanto os ouvintes se guiam por padrões semânticos de hipertexto, explorando as palavras escritas e seus significados para navegar e fazer buscas, os surdos tendem a fazer uma leitura aleatória, observando toda a informação visual disposta na tela, procurando localizar imagens ou ícones que indiquem um caminho compreensível.
No entanto, nem sempre é fácil para os surdos reconhecerem os significados dos ícones. É possível imaginar que, por usarem o visual para se orientarem no mundo, os surdos teriam mais facilidade para compreender o significado das imagens. Fajardo (2009) mostra também que o uso de ícones para representar conceitos comuns e familiares pode facilitar a busca dos surdos, mas não são adequados quando os conceitos são desconhecidos ou abstratos.
O estudo relata que, nos testes, ambos, surdos e ouvintes, encontraram mais facilmente o que buscavam, foram mais rápidos e ficaram menos desorientados utilizando a linguagem verbal (português e Libras) do que a gráfica. Os ouvintes se saíram melhor na navegação na maioria das situações, mas nas buscas curtas, com ícones objetivos, os surdos se saíram melhor.
Apesar dos surdos terem uma forma de orientação no mundo que privilegia os aspectos visuais e uma percepção visual geralmente mais desenvolvida, muitas vezes são as imagens soltas, desconectadas e sem referências o que eles mais encontram. Não basta ver, é necessário fazer relações, comparar, contextualizar. Alguns autores chamam isso de alfabetização visual, não se nasce sabendo compreender imagens. Para aprender a ver, a relação com as palavras também é importante. Enquanto uma criança ouvinte recebe muitas informações sobre o que vê, acontece com muitos surdos de ficarem observando sozinhos e silenciosamente.
Por isso, é necessário considerar que os recursos visuais são importantes e bem aceito pelos surdos, mas precisam estar muito bem articulados com o texto e com outras imagens, para que se estabeleçam relações significativas. Do contrário, podem prejudicar, criando uma poluição visual sem significado coerente.
Isso mostra a importância de um design de ícones muito cuidadoso, fundamentando-se no princípio da redução da carga cognitiva do usuário, ou seja, visando tornar o trabalho fácil, agradável e ágil. Também é importante que o design de interface seja planejado de forma que todos os elementos visuais estejam em harmonia. Para que a comunicação com o usuário atinja seus objetivos, as informações, tanto verbais quanto visuais, devem ser legíveis, compreensíveis e configuradas para facilitar a percepção da organização das informações.

Outro trabalho importante sobre o tema é a pesquisa de Ribas (2012) que selecionou várias recomendações para o desenvolvimento de ícones e, após o trabalho de análise junto com especialistas e usuários, elaborou as sete diretrizes para projetos de ícones adequados para orientar a navegação de usuários surdos.
Diretriz 1: Utilize elementos que sejam familiares ao público surdo. Estes podem ser imagens icônicas ou ícones de LIBRAS.
Diretriz 2: Os ícones devem ser elaborados com, no máximo, cinco cores diferentes, para que não haja excesso de informações.
Diretriz 3: Busque consistências. O conjunto de ícones deve ter o mesmo estilo.
Diretriz 4: Utilize ícones diferentes para atividades diferentes.
Diretriz 5: Quando um ícone representar uma palavra complexa ou abstrata para o usuário surdo, é necessário verificar se esse ícone conseguirá passar a informação correta. Se isso não ocorrer, deve ser utilizado um ícone em SignWriting ou que represente o sinal em LIBRAS.
Diretriz 6: Assegure que toda a área do ícone seja clicável.
Diretriz 7: Crie ícones interativos.
Observe que duas recomendações abordam a possibilidade de utilizar ícones que representem os sinais em Libras.
Esse foi o experimento realizado na dissertação do professor Daniel Scandolara. O trabalho pesquisou o uso da língua de sinais em ícones a fim de favorecer a navegação e o acesso de surdos. Para tanto, Daniel comparou a página que dá acesso aos cursos no ambiente virtual de aprendizagem (AVA) do IFSC Câmpus Palhoça com ícones em desenhos e com ícones de Libras.
Ao analisar a página do site, o estudo mostrou que havia necessidade de adaptação dos ícones a fim de oferecer equivalência no acesso à informação para surdos e ouvintes. Observou, por exemplo, que o ícone de comunicação visual tinha um olho na parte superior, mas os alunos surdos não conseguiram fazer relações entre o termo “comunicação visual” e o desenho do olho.
Para os demais ícones, ocorreram problemas semelhantes.
Conforme Daniel, os ambientes acessíveis possuem um potencial de ampliar o acesso dos sujeitos surdos, no entanto, nem sempre cumprem esse papel, e isso ocorre em função da abordagem superficial em relação à acessibilidade que estes ambientes utilizam.
Os sinais em Libras possuem movimento, sendo difícil sua representação em imagens estáticas.
Mas foi essa a proposta do estudo:

O design dos ícones em Libras foi preferido pelos surdos.
As informações foram mais bem compreendidas e promoveram maior identificação, maior sensação de pertencimento. Apesar de não apresentar movimento, a informação do ícone em Libras é uma referência verbal, o que facilita compreender a função de cada botão. Mas principalmente é importante reconhecer a importância da referência à língua de sinais em um ambiente que se proponha bilíngue. Além de ser simpático aos surdos, existe um fator político, de busca de reconhecimento e valorização da Libras.
O estudo mostra que uma imagem em um ícone também depende de outros conhecimentos prévios para ser compreendida, sendo necessário usar linguagem simples e legível, mensagens claras, coerentes e coesas. Também, o estudo demonstrou que o design da informação visual precisa ser adequado às características do usuário. Os ícones, mesmo se referindo a algo do mundo real, nem sempre possuem um significado universal, a interpretação das mensagens
visuais é influenciada por fatores psicológicos, cognitivos, emocionais e culturais.
Por isso é muito importante, além de observar as recomendações, fazer testes com os surdos, ao longo de todo o projeto de desenvolvimento de um sistema de ícones, observando a compreensão, facilidade e a satisfação do usuário.
Conheça os documentos completos dos estudos abordados:
Acessibilidade de Ambientes Virtuais de Aprendizagem: Uma Abordagem pela Comunicabilidade para Pessoas Surdas. MARCELO AMORIM.
Ícones em língua de sinais como referência na linguagem visual em ambientes virtuais de ensino aprendizagem (AVEA). DANIEL HENRIQUE SCANDOLARA
Diretrizes para desenvolvimento de ícones digitais acessíveis ao público surdo. ARMANDO CARDOSO RIBAS.
Do Sign Language Videos Improve Web Navigation for Deaf Signer Users? FAJARDO ET AL.
Indicamos também a pesquisa de Carla Flor, que oferece recomendações para o design dos ícones, para a organização da interface e para planejar a relação dos ícones com o texto em Libras e português.
Recomendações para a criação de pistas proximais de navegação em websites voltadas para surdos pré-linguísticos. CARLA DA SILVA FLÔR.