A arquitetura da informação não envolve apenas a definição do mapa do site. É a parte do projeto que planeja a interação incluindo a estrutura de navegação, os sistemas de buscas, os menus e os rótulos. É, portanto, uma etapa do trabalho intimamente relacionada com a experiência do usuário e que pode contribuir para envolvê-lo, atraindo-o para que ele explore mais o ambiente e facilitando a localização das informações ou pode ser a principal responsável pelo fracasso do projeto.
Para conhecer mais os desafios, as reflexões necessárias e as decisões possíveis que um projeto de arquitetura da informação pode nos colocar, vamos apresentar o trabalho desenvolvido para o portal de Libras.
A proposta era desenvolver um ambiente que abrigasse materiais em língua de sinais e sobre a língua de sinais, como literatura, teses, dissertações, artigos, livros, revistas, materiais didáticos, narrativas de surdos, entre outros. Também deveria incluir informações sobre cursos de Libras, cursos relacionados com educação de surdos e a língua de sinais, cursos específicos para surdos e escolas bilíngues. Além disso, vários trabalhos estavam sendo desenvolvidos, por equipes de universidades nacionais e internacionais, que resultaram em conteúdo para o portal, como o Corpus de Libras, o banco de sinais, o quadro de referência para o ensino da Libras, a gramática da Libras, glossários e a antologia da literatura em Libras.
O portal tem como objetivos oferecer subsídios para pesquisas, ensino e lazer, estimular a publicação de materiais, informações de cursos, de projetos e grupos de pesquisa e fomentar a formação de grupos para os usuários compartilharem conhecimentos sobre a língua de sinais e a educação de surdos.
O público-alvo são pesquisadores, intérpretes, professores, estudantes e demais interessados, surdos e ouvintes.
A complexidade da rede de informações, a possibilidade de ampliação dos conteúdos do portal ao longo do tempo, a necessidade de uma manutenção facilitada e a busca por uma forma de navegação que priorize o visual e a língua de sinais trouxeram desafios importantes para o projeto. Veja como as soluções foram sendo construídas.
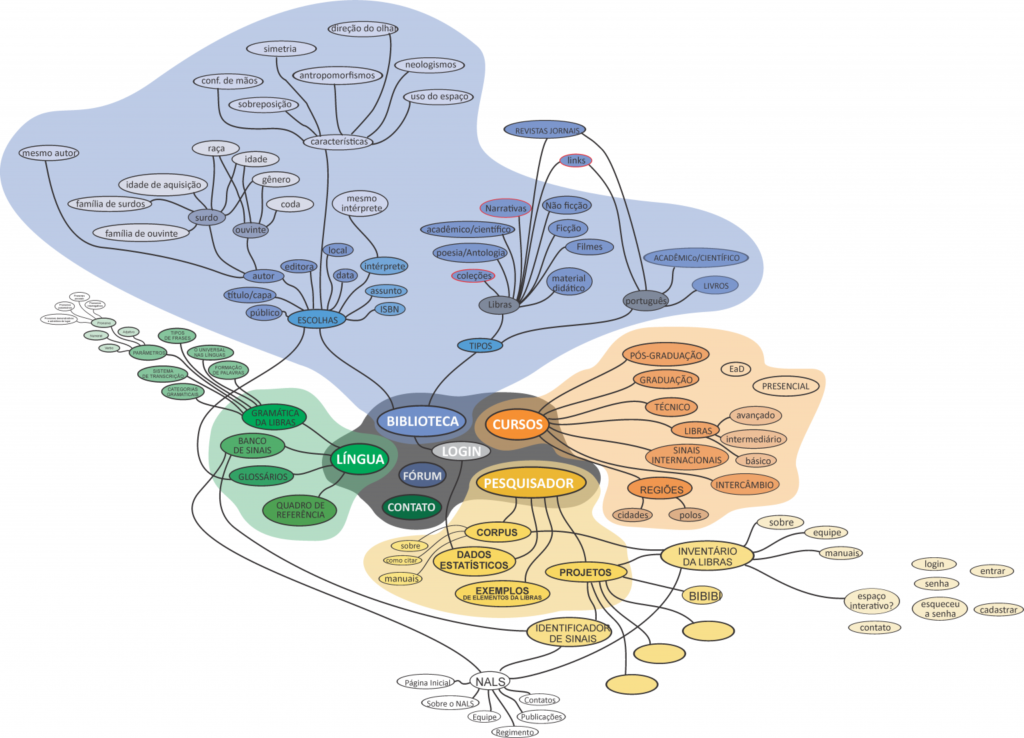
O trabalho começou com a organização dos dados em categorias. A visualização da rede de informações ajuda nessas definições. Com base no desenho, podemos observar os pontos mais importantes que reúnem mais conexões. A partir daí são feitos agrupamentos e sínteses. Com essa análise definem-se grupos de informações que podem conduzir a navegação.

Também foram feitas muitas reuniões com os pesquisadores, designers, programadores e possíveis usuários, surdos e ouvintes. Foi definido que a estrutura de dados teria pouca profundidade, ou seja, que seriam necessários poucos cliques para acessar qualquer conteúdo do portal. Da mesma forma, foi decidido que as orientações para a navegação seriam bilíngues e que seria favorecida uma orientação pelo visual.
Depois de organizar as informações, foi planejada a apresentação visual dessas categorias e definidos os caminhos para a navegação. É possível dizer que o design visual seria uma etapa subsequente, mas as coisas ocorrem de forma paralela. Principalmente neste caso, é fundamental considerar que a navegação dos surdos se dá mais pelo olhar, por caminhos de atração visual, enquanto os ouvintes fazem mais buscas textuais. É preciso planejar o ambiente visual com os conteúdos textuais da interface, pensar desenhando. E o layout do projeto gráfico foi evoluindo junto à arquitetura das informações.
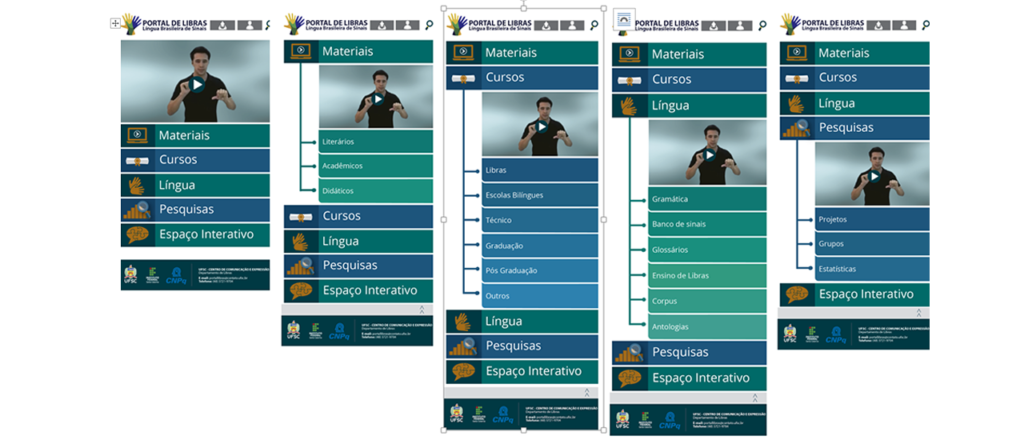
Veja o layout do portal de Libras com a página inicial e os menus Materiais, Cursos, Língua, Pesquisas e Espaço interativo.

O menu principal foi dividido em Materiais, Cursos, Língua, Pesquisas e Espaço interativo. Os submenus, por exemplo, Materiais literários, Materiais acadêmicos ou Materiais didáticos, já nos conduzem a uma página com a lista de todos os materiais desse tipo. E podem ser muitos. A solução para facilitar a localização de um tipo de material foi utilizar os filtros.
Veja, como exemplo, a página de Materiais literários.
Na seleção dos materiais foram utilizados filtros que permitem visualizar apenas materiais em português ou em Libras, materiais para o público infantil, juvenil ou adulto, materiais de uma região ou período específico e selecionar por gênero literário. E esses filtros utilizam ícones pensados para facilitar a compreensão dos surdos e usuários da língua de sinais. Também foi planejada a possibilidade de escolher visualizar a lista de materiais disponíveis por capa e título ou pela foto dos autores e nome.
E para encontrar um material específico pode-se utilizar o sistema de buscas. Mas como fazer buscas em Libras?
O sistema de buscas, que é algo comum e eficiente em línguas escritas, não existe para buscas em língua de sinais.
Digitando uma palavra, podemos localizar um assunto em um site ou na web toda, também podemos buscar onde se repete em um texto e podemos facilmente acessar dicionários para ver o seu significado. Nada disso é simples para os usuários de línguas de sinais.
Os glossários e os dicionários geralmente não são bilíngues e os sistemas de tradução oferecem a busca apenas a partir da palavra escrita para acessar a língua de sinais. Os que disponibilizam a tradução do sinal são exemplos de como é difícil e demorada essa tarefa. Na maioria desses sistemas, é necessário encontrar a configuração de mãos usada no sinal, depois selecionar a posição em que é feito o sinal e, em alguns casos, ainda é necessário definir o número de mãos ou tipo de movimento. Depois, quando é apresentada a lista dos sinais com essas características, muitos utilizam a ordem alfabética e ainda é preciso clicar para verificar o vídeo. Ou seja, não são muito usados. Os surdos ou estudantes da língua de sinais acabam preferindo usar as redes sociais para obter as informações.
Estudos para o reconhecimento automático de sinais estão sendo desenvolvidos em instituições de diversas partes do mundo, mas os recursos tecnológicos que permitem identificar o sinal e localizar onde é encontrado em vídeos sinalizados, ou mesmo para buscar por seu significado, não estão plenamente resolvidos.
O desenvolvimento do portal de Libras incluiu o redesign do Libras signbank e a busca de alternativas tecnológicas que permitissem localizar informações no portal a partir de buscas pelo sinal.
Como os materiais disponíveis no portal de Libras, mesmo os vídeos, também estavam cadastrados com dados em português, por exemplo, título e descrição, foi possível desenvolver um recurso integrando o portal ao banco de sinais. O usuário clica em buscar pelo sinal no portal, seleciona um sinal e, sem que ele perceba, o banco de sinal faz a tradução. Então, ocorre a busca por aquela palavra e o portal oferece a lista de conteúdos relacionados a esse tema.
Mas o principal problema continuava sendo a seleção do sinal para fazer a busca. Nas palavras escritas é só digitar, mas não é ainda possível fazer o sinal na frente da câmera e buscar por ele.
O projeto do banco de sinais (Libras signbank) desenvolveu uma catalogação com muitos dados de cada sinal, o que serviu de inspiração para estudar quais elementos poderiam contribuir para a localização mais fácil de um sinal.
A configuração da mão dominante é o elemento de maior destaque e o mais usado nos sistemas atuais para começar a procura pelo sinal. Mas não existe ainda um sistema definitivo de ordenação dessas configurações, como a ordem alfabética. Nem sequer estão plenamente definidas as configurações de mãos possíveis de serem usadas na Libras; encontramos glossários utilizando quarenta e poucas configurações básicas, ao passo que outros usam mais de 100.
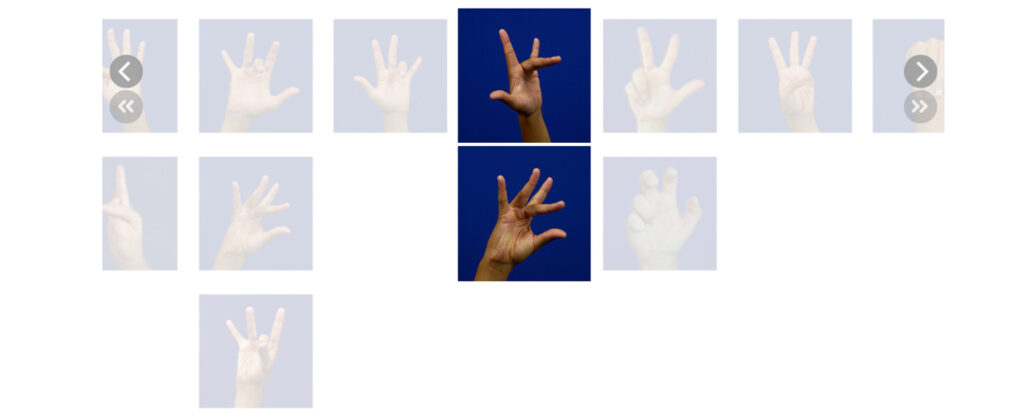
Optou-se então por um sistema de organização gestual. Observando a transformação que leva da mão aberta para a mão totalmente fechada, foi desenvolvido um slider que permite passar rapidamente o olhar por essa lista de configurações.
Em seguida, foram feitos agrupamentos priorizando a organização visual. Existem outras formas de agrupamentos e vários estudos sobre o tema, que levam em consideração os aspectos linguísticos.
Foram feitos alguns testes com surdos, e ajustes, outros testes, mais ajustes… Você pode ver o estado atual do desenvolvimento. Esse trabalho está sendo aprofundado por pesquisadores do Brasil e da Holanda, em um projeto de doutorado do professor Sérgio Scolari do IFSC.

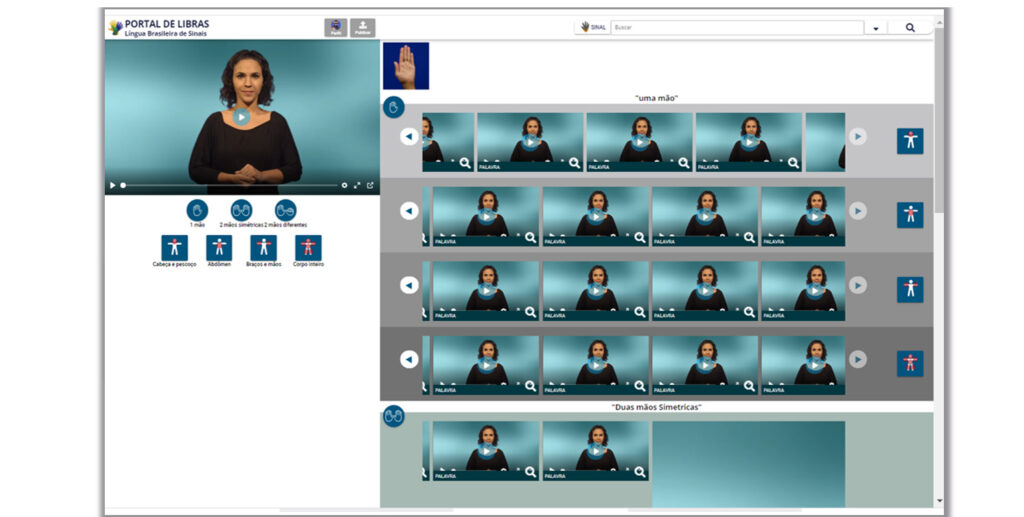
Depois de selecionar a configuração de mãos, são mostrados os sinais que utilizam essa configuração. Assim, como em um dicionário, são mostradas todas as palavras com a letra “a”, por exemplo. E podem ser muitos.
Para facilitar a localização de um sinal específico, eles foram organizados de acordo com duas características catalogadas no banco de dados: o número de mãos usado no sinal (uma mão, duas mãos simétricas ou duas mãos assimétricas) e a posição em que é feito o sinal (na cabeça e pescoço, tronco, membros ou espaço neutro). Então, foram planejados o uso de filtros.
Além disso, todos os sinais foram refilmados e editados, extraindo uma imagem significativa para facilitar a localização visual, sem precisar clicar para rodar os vídeos com os sinais. Essa imagem mostra o início da sinalização com o enquadramento em que o que o sinal é feito. Observe o layout.

Vários estudos sobre a navegação dos surdos na web têm mostrado que as imagens são úteis para uma navegação orientada pelo visual, mas apenas quando são imagens conhecidas ou icônicas, se referindo a coisas concretas e objetivas. Quando os conceitos são mais abstratos ou desconhecidos para os usuários, é muito importante que esses ícones sejam acompanhados de texto, em português e em Libras. Também é importante que esses ícones e os textos que os acompanham estejam em íntima relação.
Além disso, vários desenhos foram recusados pelos participantes surdos, como aqueles ícones que mostravam uma pena e um tinteiro para indicar gênero literário, um lápis e um mouse para indicar o tipo de material didático, ou uma pilha de livros para indicar o espaço do repositório de materiais, por exemplo. Isso por não estarem relacionados com a Libras, mesmo que também tenham materiais em português disponíveis no portal. E mesmo fugindo da identidade proposta para os ícones, que utilizavam uma representação icônica no geral, alguns desenhos só foram aprovados com a representação do sinal em Libras. Veja os estudos para o ícone de gênero literário.

Os rótulos, ou seja, a informação textual que acompanha os botões, também precisavam ter o texto em Libras indicando para onde o usuário será conduzido ao clicar.
Parece simples, mas a definição desses textos ou rótulos é quase tão difícil quanto escolher um nome para o filho que vai nascer ou encontrar um bom nome para uma empresa nova. No caso do portal de Libras, houve muita discussão entre os designers e os pesquisadores da área de língua de sinais, incluindo surdos e ouvintes, e isso mostra a importância da precisão terminológica e a necessidade de objetividade e clareza na relação entre o texto na língua de sinais, o texto em português escrito e o desenho dos ícones.
Por exemplo, a palavra “biblioteca” para representar o conjunto de materiais literários, acadêmicos e didáticos foi imediatamente rejeitada. Os textos em Libras utilizam vídeo e os surdos não se identificam com a representação de leitores de livros escritos, uma imagem associada com o sinal de biblioteca em Libras.
E assim seguiram as discussões sobre os rótulos e os ícones de cada botão.
Publicar, enviar ou cadastrar? Seria publicar conteúdo, publicar recurso ou publicar material? E as decisões não poderiam considerar apenas o português, que é o que acontece em muitos casos. Geralmente, os sites são pensados em português e depois traduzido para Libras. Mas, neste caso, um grupo de pesquisadores surdos estava envolvido desde as definições do projeto e os prováveis usuários surdos participaram de testes ao longo do processo. Além disso, profissionais da área da tradução e interpretação investigavam, discutiam e tomavam decisões a cada palavra dos nomes dos menus, em cada texto de orientação, buscando objetividade, clareza, e respeito à cultura visual dos surdos.
Por exemplo, no filtro para se selecionar o Gênero do material literário havia as seguintes opções.
As Narrativas formam um conjunto importante no repositório do portal, principalmente porque o projeto Corpus de Libras reuniu muitos depoimentos de surdos que servem como referência para o estudo da língua, mas também como recurso literário e como material de interesse para se conhecer mais sobre a experiência de vida dos surdos e sua cultura visual em um mundo que privilegia o modo de vida dos ouvintes. Mas o sinal de “Contos” e de “Narrativas” é semelhante e o menu ficaria com um item repetido em Libras. A solução optou por privilegiar a Libras e deixar o menu da seguinte forma.
Considerando que o portal deve funcionar bem tanto em computadores, tablets e celulares, ou seja, ser responsivo, optou-se por não colocar o texto em Libras no botão, mas um vídeo em cada menu, apresentando as opções. Ajustes ainda vão sendo feitos ao longo da experiência de uso depois da publicação.
Convidamos você a conhecer o portal, explorar seus recursos, publicar seus materiais e indicar para outros possíveis interessados.